Integrate your Z-Wave devices with Z-Wave JS UI
January 2024: This integration is in alpha for now.
The following features are supported:
- Door/Window sensor such as the Fibaro Door Opening Sensor
- Binary Switch: turn on/off lights or cut off power from the sockets. Sample of supported devices: Fibaro Wall Plug, Fibaro Switches
- Air Temperature sensors
- Power Meter analytics
We are looking for help to integrate other devices!
Gladys Assistant offers integration with Z-Wave JS UI, a software application for controlling Z-Wave devices.
Gladys connects to the same MQTT broker as Z-Wave JS UI and receives MQTT messages whenever a device's status changes.
Installing Z-Wave JS UI
Please visit the Z-Wave JS UI website for Z-Wave JS UI installation instructions.
Configuring Z-Wave JS UI
For integration with Gladys to work properly, 2 settings are required.
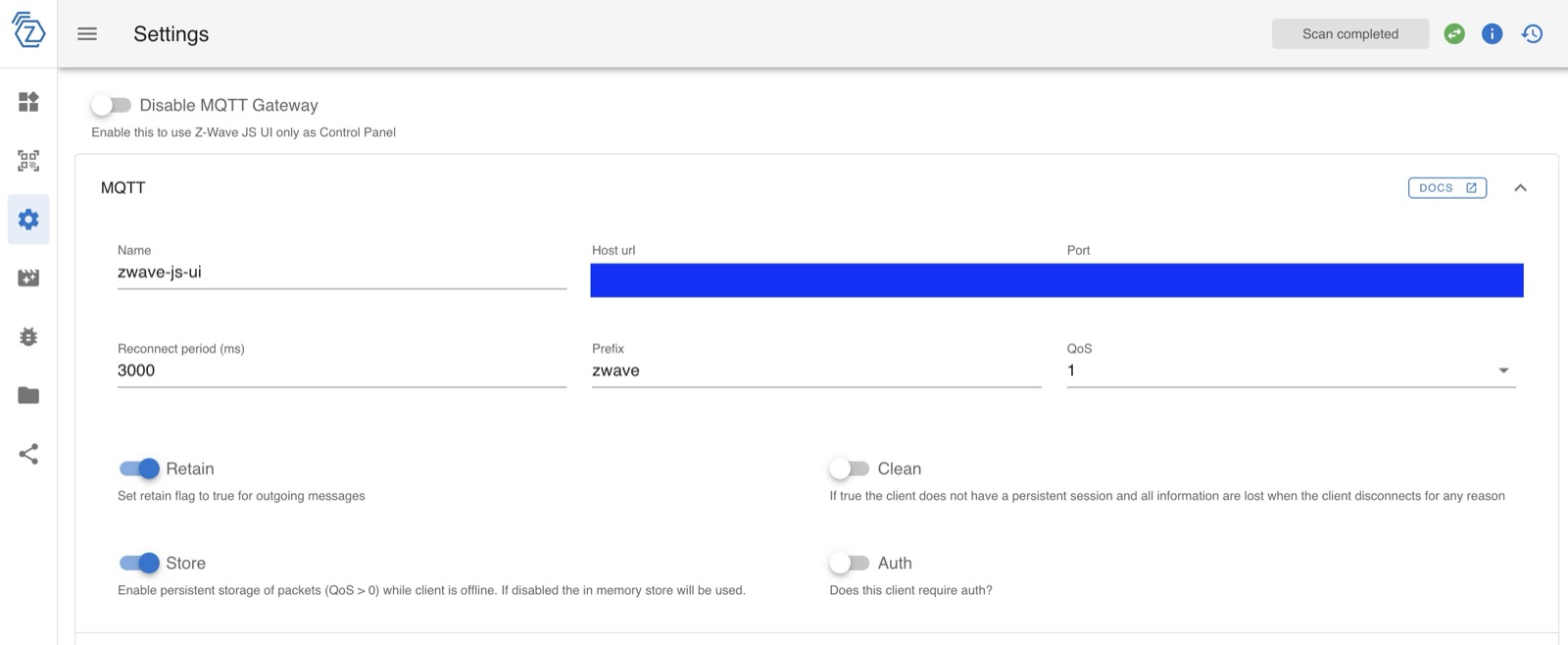
First, you need to set the MQTT parameters in the parameters, in particular the "name" field, which defines the MQTT topic to which messages will be sent.

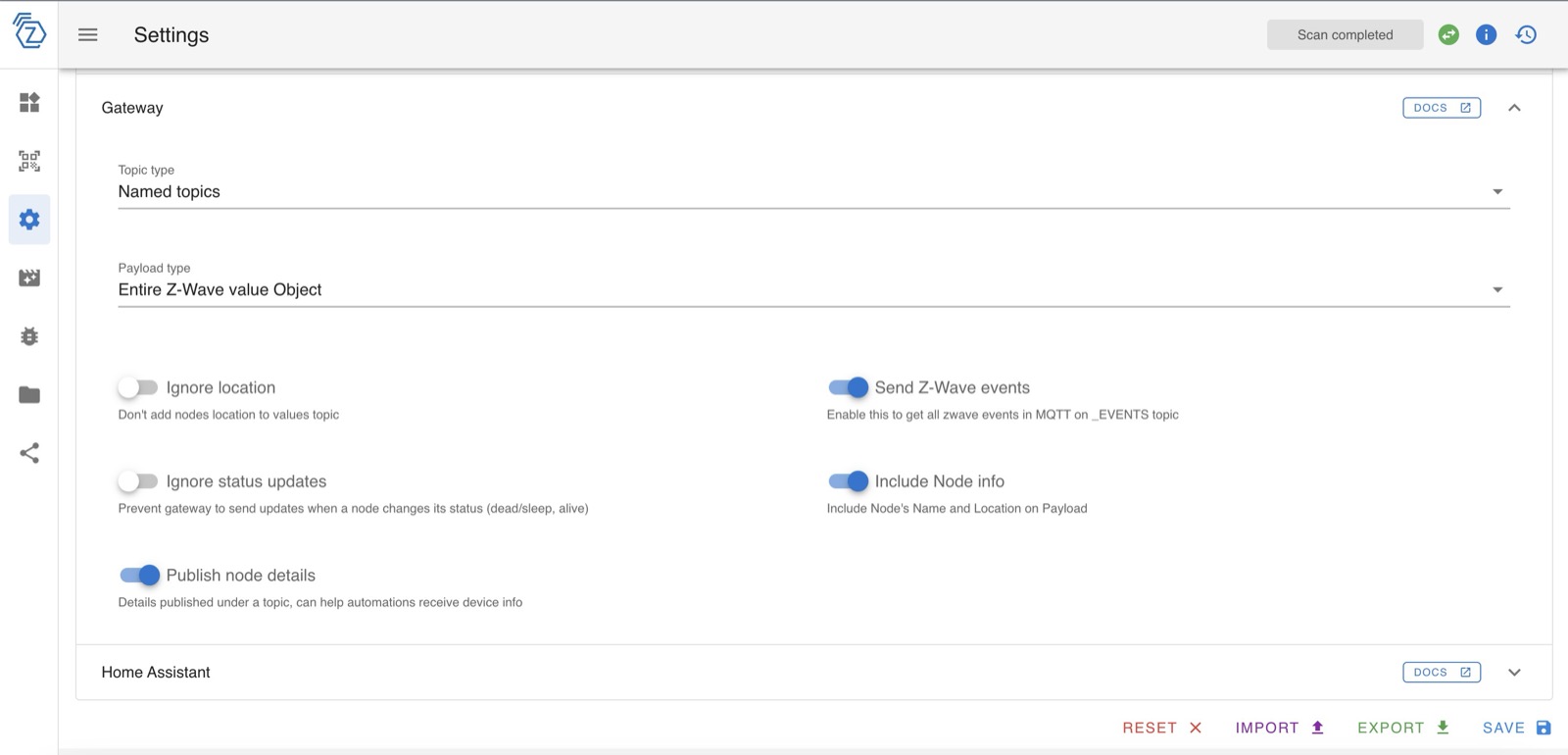
Next, configure the "Gateway" section as follows:

Connect Gladys to Z-Wave JS UI
To enable Gladys to communicate with Z-Wave JS UI, you need to provide Gladys with the URL and connection information for the MQTT broker on which Z-Wave JS UI is published.
Go to the "Configuration" tab to add this information.
Discover Z-Wave JS UI
Go to the "Discovered" tab to see the devices your Z-Wave JS UI instance exposes.
You can then add them to Gladys with a single click!